D3.js/Introdução: diferenças entre revisões
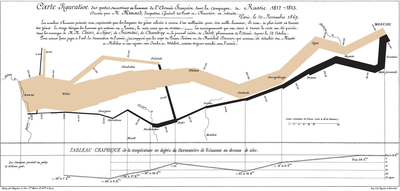
Criou nova página com 'File:Minard.png|thumb|400px|Visualização feita por Minard em 1869 mostrando o número de homens da campanha de Napoleão contra a Rússia em 1812, mostra também os m...' |
(Sem diferenças)
|
Revisão das 00h24min de 3 de junho de 2013
Dados são valores medidos e armazenados por alguém para representar algo. Valores individuais não significam muita coisa, mas muitos deles agrupados de um certo modo podem mostrar padrões. Gráficos são ótimas formas de apresentar grandes quantidades de dados de forma amigável, D3 nasce da necessidade de conteúdo interativo capaz de apresentar dados de uma forma amigável, por isso o a ideia de documentos orientados a dados.

D3 permique manipular DOMs (de Document Object Model) de forma simples e então aplicar transformações nos documentos segundo os dados de interesse. Por exemplo, você pode usar D3 para gerar tabelas HTML a partir de um array de números. Ou ainda, usar os mesmos dados para criar uma gráfico em barra em SVG que reage aos movimentos do mouse mudando de cor.
D3 não é uma biblioteca monilítica que procura prover todas as características possíveis e desejáveis. Invez disso, D3 resolver um problema chave: manipulação eficiente de documentos a partir de dados. Isso evita representações proprietárias e permite extraordinária flexibilidade, fazendo uso de tecnologias web abertas como SVG, HTML5 e CSS3. Com mínima sobrecarga, D3 é bastante rápido, suporta de forma dinâmica grandes conjuntos de dados para animações e interações. O estido funcional de D3 permite o reuso de código através de uma enorme coleção de componentes e plugins.